Cara Membuat Menu Horizontal dengan Sub Menu. Pada beberapa template mungkin sudah di sediakan Menu Horizontal. Tapi bagaimana jika Menu Horizontal tersebut tidak ada di blog anda? jangan takut disini saya akan membagikan Cara membuat menu horizontal.
Sekadar mengingatkan, tutorial di bawah ini masih menggunakan antarmuka Blogger yang lama.
1. Masuk ke akun Blogger Anda.
2. Klik Rancangan > Edit HTML.
3. Backup template dulu dengan mengeklik Download Template Lengkap.
4. Cari kode ]]></b:skin> gunakan tombol Ctrl + F untuk mempercepat pencarian.
5. Selanjutnya copy kode di bawah ini dan paste di atas kode tersebut.
#NavbarMenu {background: #000;width: 400px;height: 10px;font-size: 11px;font-family: Trebuchet MS, Tahoma, Verdana;color: #fff;margin: 0px;padding: 0px;}
#NavbarMenuleft {width: 400px;float: left;margin: 0;padding: 0;}
#nav {margin: 0;padding: 0;}
#nav ul {float: left;list-style: none;margin: 0;padding: 0;}
#nav li {list-style: none;margin: 0;padding: 0;}
#nav li a, #nav li a:link, #nav li a:visited {background: #222222;height: 15px;color: #fff;display: block;font-size: 11px;font-family: trebuchet ms, ;text-transform: none;text-decoration: none;margin: 0;padding-top:6px;padding-bottom:5px;padding-left:13px;padding-right:13px;border-right: 1px solid #000;}
#nav li a:hover, #nav li a:active {background: #222222;color: #ffffff;margin: 0;padding-top:6px;padding-bottom:5px;padding-left:13px;padding-right:13px;text-decoration: none;}
#nav li li a, #nav li li a:link, #nav li li a:visited {background: #ffffff;width: 150px;color: #222222;font-size: 11px;font-family: trebuchet ms,;font-weight: normal;text-transform: none;float: none;margin: 0;padding: 7px 10px;border: 1px solid #000;}
#nav li li a:hover, #nav li li a:active {background: #222222;color: #ffffff;padding: 7px 10px;}
#nav li {float: left;padding: 0;}
#nav li ul {z-index: 9999;position: absolute;left: -999em;height: auto;width: 170px;margin: 0;padding: 0;}
#nav li ul a {width: 140px;}
#nav li ul ul {margin: -32px 0 0 171px;}
#nav li:hover ul ul, #nav li:hover ul ul ul, #nav li.sfhover ul ul, #nav li.sfhover ul ul ul {left: -999em;}
#nav li:hover ul, #nav li li:hover ul, #nav li li li:hover ul, #nav li.sfhover ul, #nav li li.sfhover ul, #nav li li li.sfhover ul {left: auto;}
#nav li:hover, #nav li.sfhover {position: static;}
6. Klik tombol SIMPAN TEMPLATE.
7. Kemudian ke menu Elemen Laman dan klik Tambah Gadget yang ada di bawah header.
8. Pilih HTML/JavaScript.
9. Lalu copy kode di bawah ini dan paste di Konten.
<div class='menuhorisontal'><ul id='nav'>
<li><a href='url menu 1'>MENU 1</a></li>
<li><a href='url menu 2'>MENU 2</a><ul><li><a href='url sub menu 2.1'>SUB MENU 2.1</a></li><li><a href='url sub menu 2.2'>SUB MENU 2.2</a> </li><li><a href='url sub menu 2.dst'>SUB MENU 2.dst</a></li></ul></li>
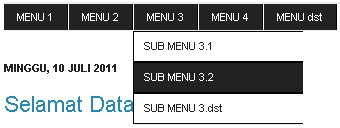
<li><a href='url menu 3'>MENU 3</a><ul><li><a href='url sub menu 3.1'>SUB MENU 3.1</a></li><li><a href='url sub menu 3.2'>SUB MENU 3.2</a> </li><li><a href='url sub menu 3.dst'>SUB MENU 3.dst</a></li></ul></li>
<li><a href='url menu 4'>MENU 4</a><ul><li><a href='url sub menu 4.1'>SUB MENU 4.1</a></li><li><a href='url sub menu 4.2'>SUB MENU 4.2</a> </li><li><a href='url sub menu 4.dst'>SUB MENU 4.dst</a></li></ul></li>
<li><a href='url menu dst'>MENU dst</a><li>
</li></li></ul></div>
- Silakan diganti tulisan-tulisan yang berwarna merah dengan yang Anda inginkan.
Nah selesai sudah untuk Tips Membuat Menu Horizontal Dengan Sub Menu Vertikal. Tips dari Kiyai David bacalah cara mempercantik blog.
Lihat Juga:
Lihat Juga:


Posting Komentar
Karena berkomentar sebagian dari iman